Flat Design and You
The flat design trend is characterized by a clean, colorful look, big typography, white space, and subtle gradients. How can flat design help you?
|
Listen to This Article
Getting your Trinity Audio player ready...
|
The flat design trend is characterized by a clean, colorful look, big typography, white space, and subtle gradients. It’s influenced by minimalism, Bauhaus and the Swiss Style. Flat design was introduced in 2006 with Microsoft’s Zune mp3 player, refreshed by Apple’s IOS 7 in 2013, and further refined by Google’s Material design in 2014. A beautiful example can be found in the award-winning indie game Monument Valley, a game I have actually played myself and found it quite puzzling with its different unique levels of design making the user focus to solve riddles and puzzles even though the game is entirely flat design .
This trend has the staying power of a visual language that creates high usability and fast loading times. It’s also easy to mix flat design with more intricate or hand drawn artwork and photography, which makes the trend versatile and flexible. It started as a completely flat style, and has been updated adding depth, light and shadow, as well as motion.
HOW DOES THIS APPLY TO YOU?
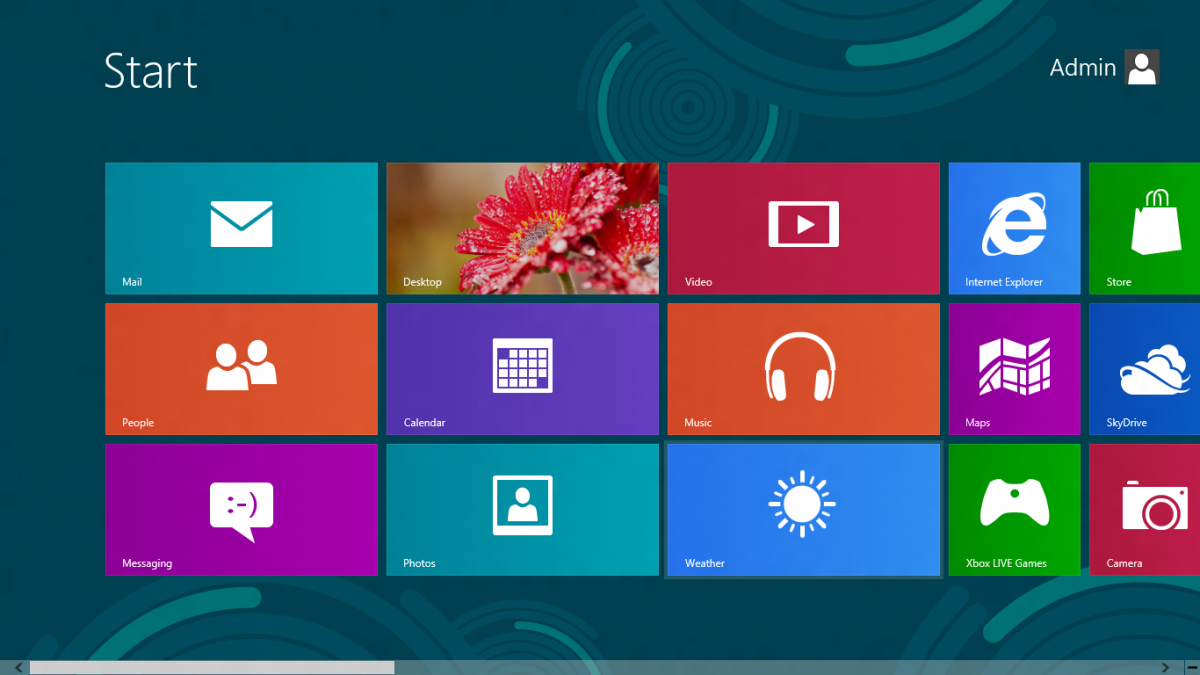
Most animations and illustrations today are made using flat design as either as the final piece or as the base for the entire design an example would be windows 8-10 check out the image below!

MINIMALIST DOESN’T MEAN BORING
In flat design extra design work and ornamental elements are viewed as unnecessary clutter. The reason behind this is that just because it has a minimal design and lacks flashy design does not mean that the style is boring. Always remember bright and flashy contrasting colors make illustrations pop from backgrounds and can easily grab attention.
IS FLAT DESIGN SEEN EVERYDAY?
Flat design is seen every day in a number of designs such as app design on a phone. One example would be to look at the weather app UI design it may be minimalist and kind of bland but it is simple and your eyes can see exactly what needs to be seen without any extra distractions.
YOU CAN DO IT TOO!
To design an effective flat design one’s elements must be centered on the idea of simplicity. Solid contrasting colors and a clean serif typography will provide a clean and crisp design. Also when designing a flat design piece do not use more fonts than needed and choose only a simple group of words that will get your point across to the reader and as to not overwhelm them. Remember! Simplistic, Bright and contrasting colors, clean font, and most of all BE FLAT!
If you are interested in learning more about how this topic can help your business, please contact our agency on our contact page or call us at 1-888-964-4991. We publish a new article once or twice per month so make sure to follow us on social media and allow for push notifications if you want to stay in the loop with our agency and digital marketing.
Posted In: Business, Graphic Design, Information, Trends, User Experience

